Change image header in blogger
I had mentioned before that I will come out with my own tutorial how to change image header in blogger. This tutorial will change image header for K2 Blogger Beta Template as I had promise. After download the theme to your local computer, unzip it and open that file with any text editor. My advice is open it by Word pad to see and understand the source code better. To change the image, just find #headr. If you had a problem to find it, you can use Find function. From the menu, click Edit and then Find, enter #headr. Now you need to find where is the image URL see example below,
#headr {
padding: 0;
margin: 0;
position: relative;
height: 200px;
background: #3371A3 url('http://photos1.blogger.com/blogger/7994/1253/1600/K2.jpg') no-repeat bottom center;
}
Just copy and paste the url in the address bar of your browser and you can see the image file. Define that image size or just save that image into your computer. Create your own image and make sure the image size is exactly same as the original. Upload your image to the internet and do not forget the URL of your new image because you need to change the old image URL sown as below.
#headr {
padding: 0;
margin: 0;
position: relative;
height: 200px;
background: #3371A3 url('http://your_new_imahe_url_image.jpg') no-repeat bottom center;
}
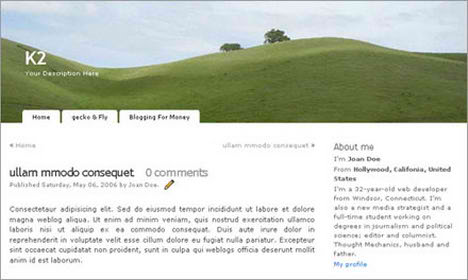
This screen shoot will might help you for a better understanding.
#headr {
padding: 0;
margin: 0;
position: relative;
height: 200px;
background: #3371A3 url('http://photos1.blogger.com/blogger/7994/1253/1600/K2.jpg') no-repeat bottom center;
}
Just copy and paste the url in the address bar of your browser and you can see the image file. Define that image size or just save that image into your computer. Create your own image and make sure the image size is exactly same as the original. Upload your image to the internet and do not forget the URL of your new image because you need to change the old image URL sown as below.
#headr {
padding: 0;
margin: 0;
position: relative;
height: 200px;
background: #3371A3 url('http://your_new_imahe_url_image.jpg') no-repeat bottom center;
}
This screen shoot will might help you for a better understanding.

 This theme created blogohblog and converted to blogger by
This theme created blogohblog and converted to blogger by